To identify users you will need to additionally call zipy.identify(uid, [userInfo]). This will help you identify the users of your application by associating your own unique identifier with their activity. This method should typically be called when your users identify themselves by logging-in to your application.
zipy.identify(uid, [userInfo])
Following are the Method Parameters:
Name | Description |
| uid | A string denoting your unique identifier for your user. Examples of unique identifiers could be UUID, email ID, full name or any other string that uniquely identifies your users. |
userInfo | A JSON object which specifies additional details about your user. (Optional) |
In addition to the unique identifier sent via uid, the userInfo parameter is a JSON object supporting the key/value pairs mentioned below. You can choose to include one or more of the following information in your userInfo parameter:
- firstName - String
- lastName - String
- email - String
- customerName - String
- avatar - String
- phone - String
- age - String
Zipy now supports two kinds of identifiers - predefined and custom identifiers. You can read more about custom identifiers here.
Previously identified users of your application can be anonymized by calling the zipy.anonymize() method. This will automatically split the session and associate the new session with a new anonymous user which Zipy will identify with its own identification. This method should typically be called when users sign out of your application.
Example Usage:
1. Usage after installing Zipy via the script tag method:
In case you choose to install Zipy in your app with the script tag method, you would first need to include a two line JavaScript SDK provided by Zipy in the <head></head> section of your web app.
<script src="https://storage.googleapis.com/zipy-files/index.standalone.umd.js" crossorigin="anonymous"></script>
<script> window.zipy && window.zipy.init('YOUR_PROJECT_SDK_KEY');</script>
After installing Zipy with the script tag, you can uniquely identify your users with Zipy by adding the following code in your login module or any other source file where your users get successfully authenticated into your application. Given below is an example usage in the code:
window.zipy.identify("76583241", {
firstName: "John",
lastName: "Doe",
email: "jdoe@yourcompany.com",
customerName: "Your Company",
age: "34"
});To anonymize a previously identified user of your application, use the following code in a source file where users sign out of your application:
window.zipy.anonymize()
2. Usage after installing Zipy via the npm method:
In case you choose to install Zipy in your app with the npm method, you would need to install zipy module in the app project as a first step:
npm i zipyai
Then import zipy module and initialize in your _app.js or any other source file:
import zipy from "zipyai";
zipy.init("YOUR_PROJECT_SDK_KEY"); After installing Zipy via the npm method, you can uniquely identify your users with Zipy by adding the following code in your login module or any other source file where your users get successfully authenticated into your application. Given below is an example usage in the code:
import zipy from "zipyai";
zipy.identify("76583241", {
firstName: "John",
lastName: "Doe",
email: "jdoe@yourcompany.com",
customerName: "Your Company",
age: "34"
});To anonymize a previously identified user of your application, use the following code in a source file where users sign out of your application:
import zipy from “zipyai”; zipy.anonymize();
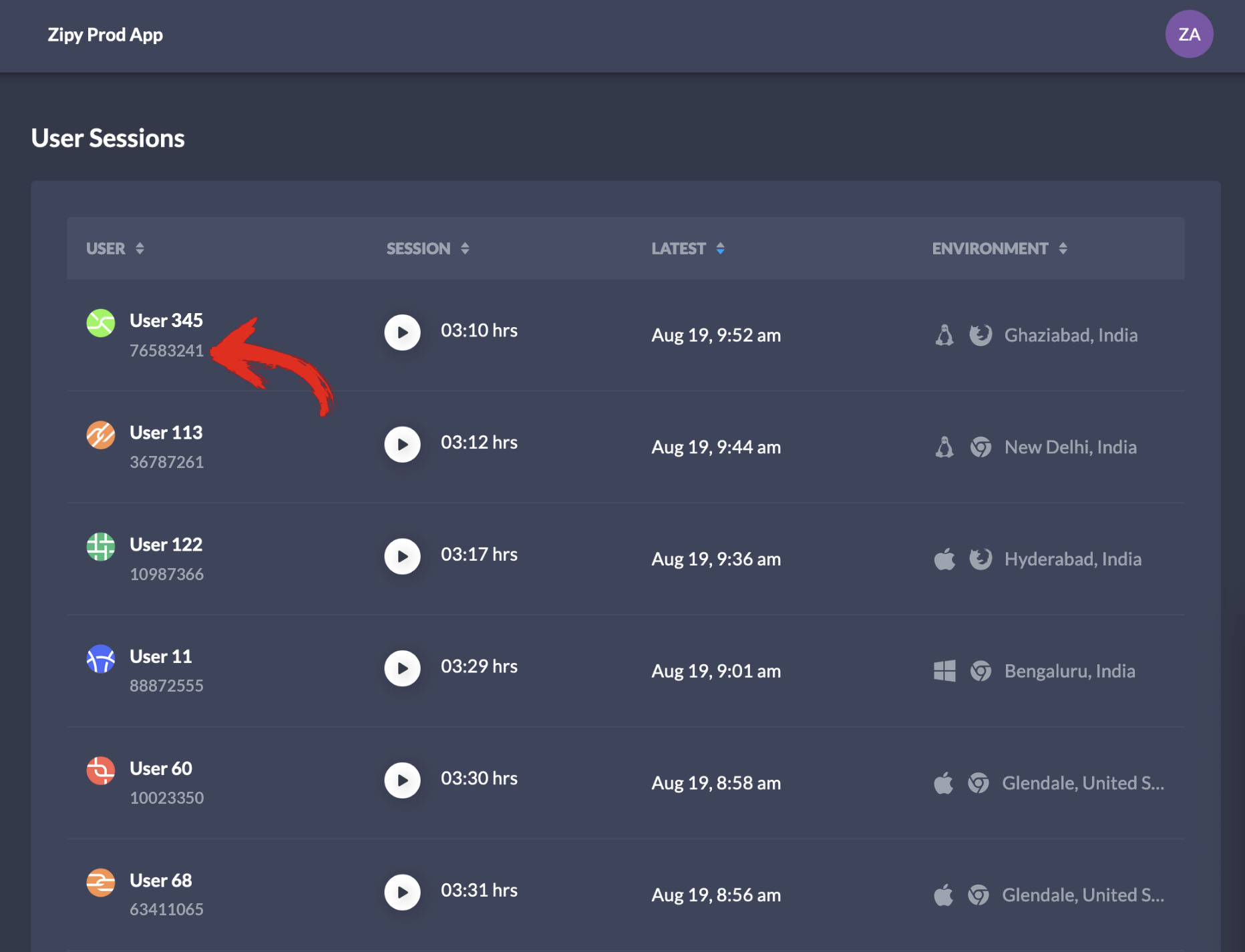
The uid sent to Zipy can be viewed in the User Sessions list in the user column, as shown in the image below:

The userInfo sent to Zipy can be viewed in the User Environment details in each user session, as shown in the image below:

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article